要做文字识别,第一步要考虑的就是怎么将每一个字符从图片中切割下来,然后才可以送入我们设计好的模型进行字符识别。现在就以下面这张图片为例,说一说最一般的字符切割的步骤是哪些。

当然,我们实际上要识别的图片很可能没上面那张图片如此整洁,很可能是倾斜的,或者是带噪声的,又或者这张图片是用手机拍下来下来的,变得歪歪扭扭,所以需要进行图片预处理,把文本位置矫正,把噪声去除,然后才可以进行进一步的字符分割和文字识别。这些预处理的方法在我的前面几篇博客都有提到了,大家可以参考参考:
在预处理工作做好之后,我们就可以开始切割字符了。最普通的切割算法可以总结为以下几个步骤:
- 对图片进行水平投影,找到每一行的上界限和下界限,进行行切割
- 对切割出来的每一行,进行垂直投影,找到每一个字符的左右边界,进行单个字符的切割
一看只有两个步骤,好像不太难,马上编程实现看看效果。
首先是行切割。这里提到了水平投影的概念,估计有的读者没听过这个名词,我来解释一下吧。水平投影,就是对一张图片的每一行元素进行统计(就是往水平方向统计),然后我们根据这个统计结果画出统计结果图,进而确定每一行的起始点和结束点。下面提到的垂直投影也是类似的,只是它的投影方向是往下的,即统计每一列的元素个数。
根据上面的解释,我们可以写出一个用于水平投影和垂直投影的函数。
#define V_PROJECT 1 //垂直投影(vertical)#define H_PROJECT 2 //水平投影(horizational)typedef struct{ int begin; int end;}char_range_t;//获取文本的投影以用于分割字符(垂直,水平),默认图片是白底黑色int GetTextProjection(Mat &src, vector & pos, int mode){ if (mode == V_PROJECT) { for (int i = 0; i < src.rows; i++) { uchar* p = src.ptr (i); for (int j = 0; j < src.cols; j++) { if (p[j] == 0) //是黑色像素 { pos[j]++; } } } } else if (mode == H_PROJECT) { for (int i = 0; i < src.cols; i++) { for (int j = 0; j < src.rows; j++) { if (src.at (j, i) == 0) { pos[j]++; } } } } return 0;} 上面代码提到的vector pos就是用于存储垂直投影和水平投影的位置的,我们可以根据它来确定行的位置。我们先把水平投影画出来。
下面是画出水平(垂直)投影图的代码实现。
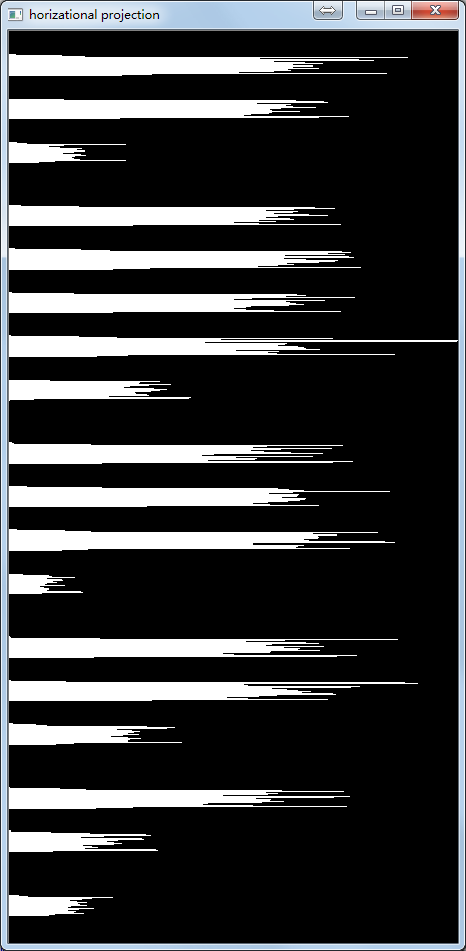
void draw_projection(vector & pos, int mode){ vector ::iterator max = std::max_element(std::begin(pos), std::end(pos)); //求最大值 if (mode == H_PROJECT) { int height = pos.size(); int width = *max; Mat project = Mat::zeros(height, width, CV_8UC1); for (int i = 0; i < project.rows; i++) { for (int j = 0; j < pos[i]; j++) { project.at (i, j) = 255; } } imshow("horizational projection", project); } else if (mode == V_PROJECT) { int height = *max; int width = pos.size(); Mat project = Mat::zeros(height, width, CV_8UC1); for (int i = 0; i < project.cols; i++) { for (int j = project.rows - 1; j >= project.rows - pos[i]; j--) { //std::cout << "j:" << j << "i:" << i << std::endl; project.at (j, i) = 255; } } imshow("vertical projection", project); } waitKey();} 水平投影图:

通过上面的水平投影图,我们很容易就能确定每一行文字的位置,确定的思路如下:我们可以以每个小山峰的起始结束点作为我们文本行的起始结束点,当然我们要对这些山峰做些约束,比如这些山峰的跨度不能太小。这样子我们就得到每一个文本行的位置,接着我们就根据这些位置将每个文本行切割下来用于接下来的单个字符的切割。
//获取每个分割字符的范围,min_thresh:波峰的最小幅度,min_range:两个波峰的最小间隔int GetPeekRange(vector &vertical_pos, vector&peek_range, int min_thresh = 2, int min_range = 10){ int begin = 0; int end = 0; for (int i = 0; i < vertical_pos.size(); i++) { if (vertical_pos[i] > min_thresh && begin == 0) { begin = i; } else if (vertical_pos[i] > min_thresh && begin != 0) { continue; } else if (vertical_pos[i] < min_thresh && begin != 0) { end = i; if (end - begin >= min_range) { char_range_t tmp; tmp.begin = begin; tmp.end = end; peek_range.push_back(tmp); begin = 0; end = 0; } } else if (vertical_pos[i] < min_thresh || begin == 0) { continue; } else { //printf("raise error!\n"); } } return 0;}
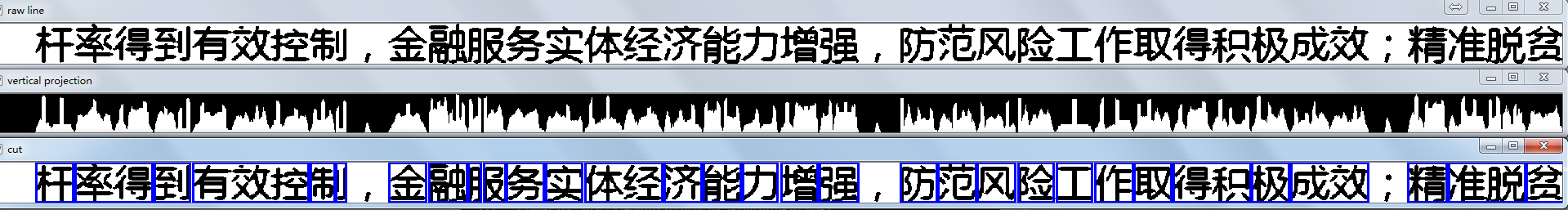
切割每一行,然后我们得到了一行文本,我们继续对这行文本进行垂直投影。

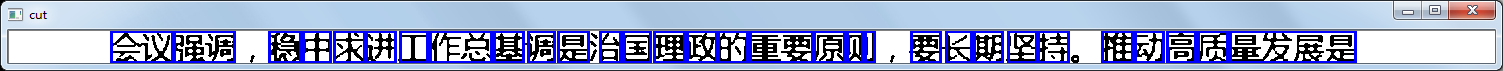
紧接着我们根据垂直投影求出来每个字符的边界值进行单个字符切割。方法与垂直投影的方法一样,只不过,因为字符排列得比较紧密,仅通过投影确定字符得到的结果往往不够准确的。不过先不管了,先切下来看看。

从上图看出,切割效果不太好,那多切割几行再看看。


效果确实不咋滴,那换成英文文档来测试这个切割算法。
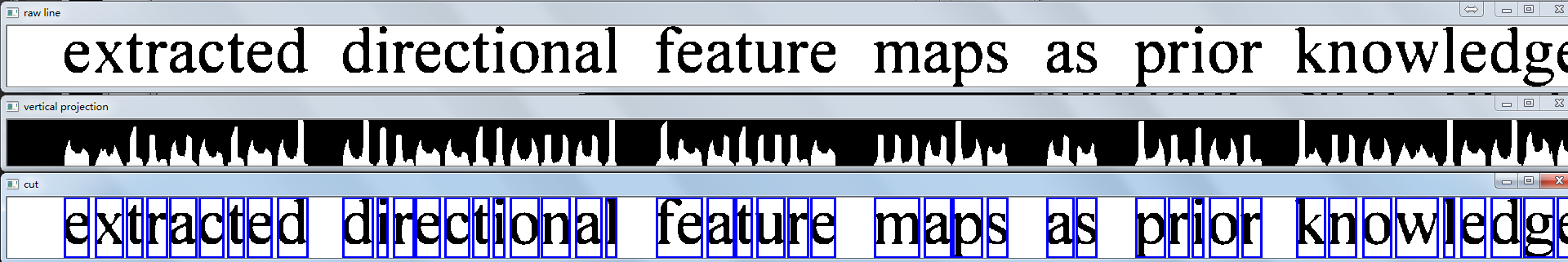
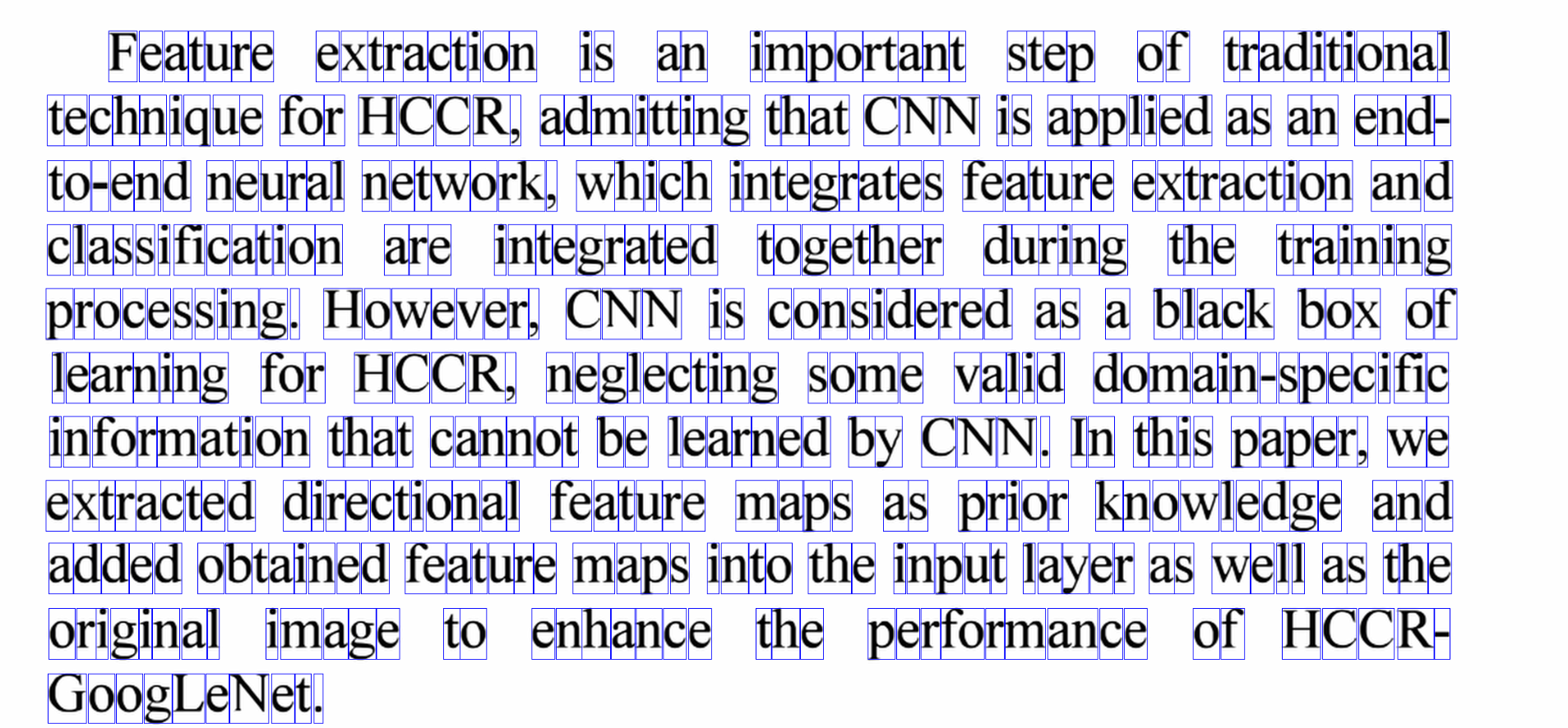
比如切割这个英语文本图片

切割效果还是很不错的:


那为什么英语的切割效果很好,但中文效果一般呢?
分析其原因,这其实跟中文的字体复杂度有关的,中文的字符的笔画和形态都比英文的多,更重要的是英文字母都是绝大部分都是联通体,切割起来很简单,但是汉字多存在左右结构和上下结构,很容易造成过度切割,即把一个左右偏旁的汉字切成了两份,比如上面的“则”字。
针对行字符分割,左右偏旁的字难以分割的情况,我觉得可以做以下处理:
- 先用通用的分割方法切割字符,得到一堆候选的切割字符集合。
- 统计字符集合的大多数字符的尺寸,作为标准尺寸。
- 根据标准尺寸选出标准的字符,切割保存。并对切割保存好的字符原位置涂成白色
- 对剩下下来的图片进行腐蚀,让字体粘连。
- 用1中算法再次分割,得到完整字体集合。
因为以上的思路可能只适应于纯汉字文本,所以就不贴代码了。
最后贴几张分割字符的图吧,感觉分割效果不太让人满意,主要是汉字的分割确实很有难度,左右偏旁的字经常分割错误。
英文的切割还是比较简单的,毕竟英文字母基本都是联通体,而且没有像汉字那样的左右结构。

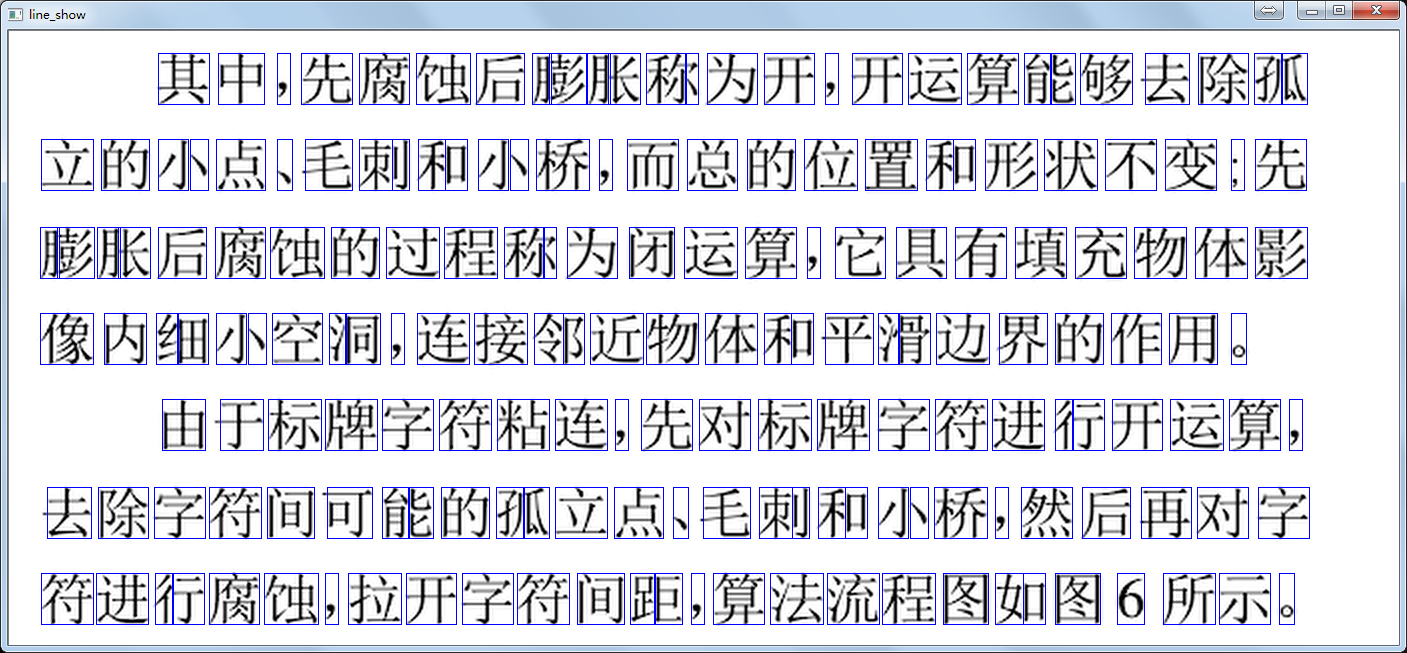
对于字体间隔比较宽的汉字文档,总的看来分割任务基本完成,但是左右结构的汉字依然难以正确分割。

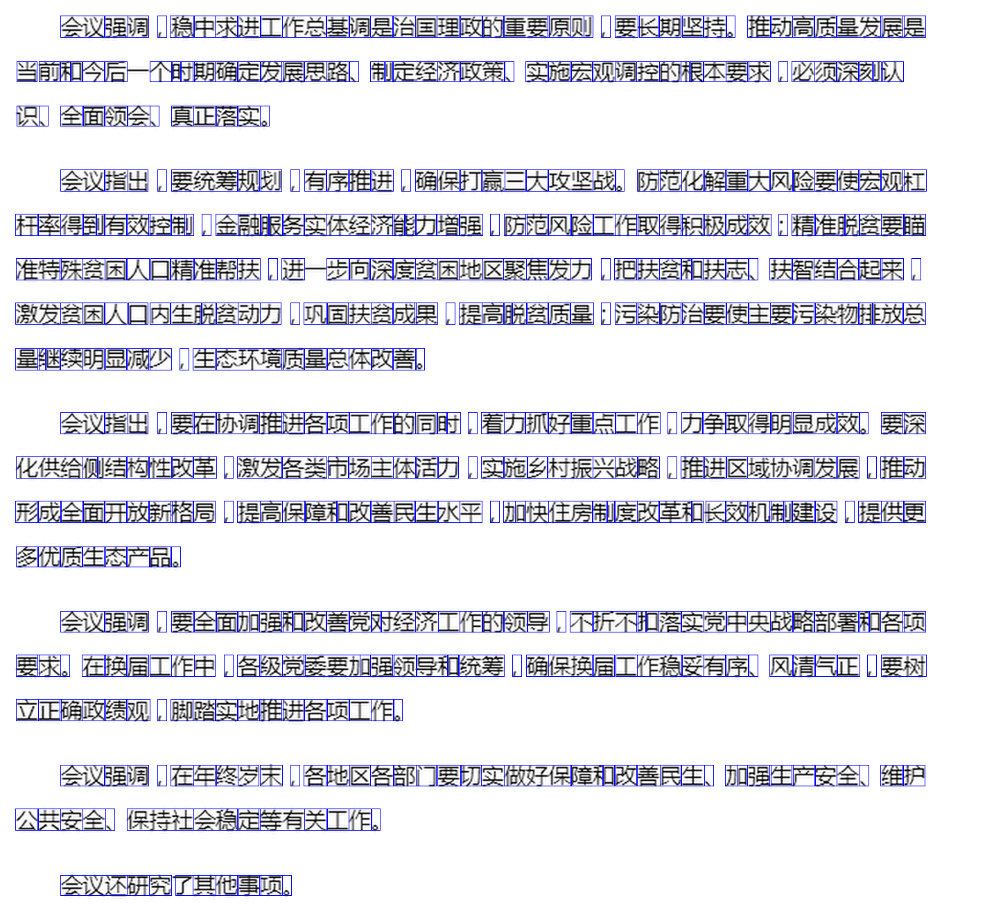
最后看一下一些字体较小,字体间隔较窄的情况。这类情况确实分割效果大打折扣,因为每个字体粘连过于接近,字体的波谷很难确定下来,进而造成切割字符失败。

总结
汉字字符切割,看似简单,做起来其实很难做得很好,我也对此查阅了很多论文,发现其实很多论文也谈到了,汉字确实很那做到一个高正确率的分割,直至现在还没有一统江湖的解决方案。汉字切割的失败,就会直接导致了后面OCR识别的失败,这也是当前很多一些很厉害的OCR公司都没法把汉字做到100%识别的一个原因吧。所以这个问题就必须得到很好的解决。现在解决汉字切割失败(过切割,一个字被拆成两个)的较好方法是,在OCR识别中再把它修正。比如“刺”字被分为两部分了,那么我们就直接将这两个“字”送去识别,结果当然是得到一个置信度很低的一个反馈,那么我们就将这两个部分往他们身边最近的、而且没被成功识别的部分进行合并,再将这个合并后的字送进OCR识别,这样子我们就可以通过识别反馈来完成汉字的正确分割和识别了。既然一些基于图像处理的方法基本很难把汉字分割的效果做得很好,那深度学习呢?我先去试试,效果好的话再分享给大家。
代码在